Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub

Sticky Footer in ion-content = different margin depending on the browser - Ionic Angular - Ionic Forum

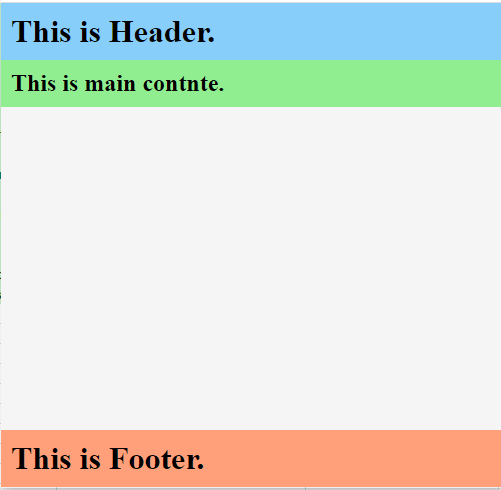
html - How to get footer always at bottom of the page for different screen resolution - Stack Overflow









.gif)