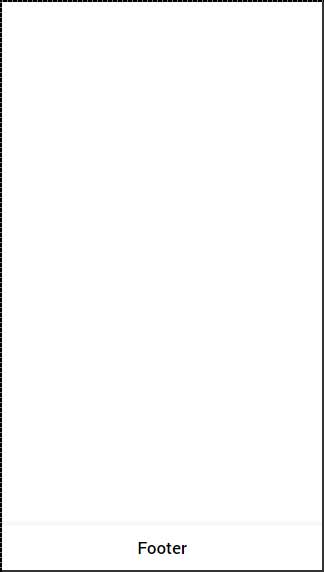
Footer toolbar should not have safe-area-inset-bottom with tab-bar active · Issue #17560 · ionic-team/ionic-framework · GitHub

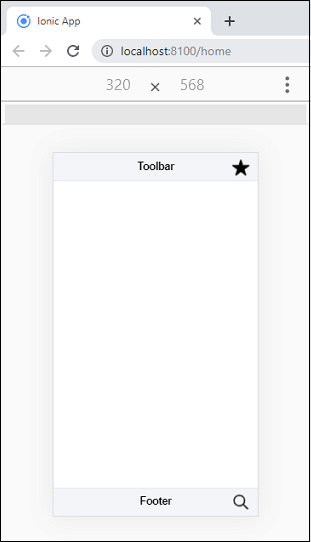
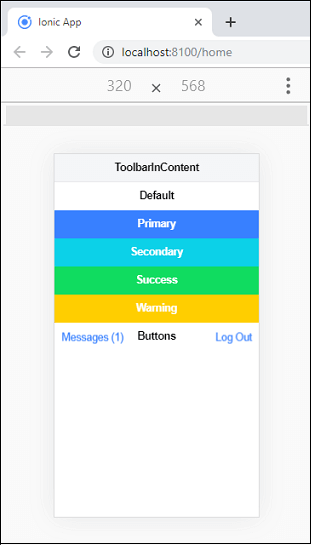
ionic tutorial - javascript footer | Ionic - Javascript Footer - By Microsoft Award MVP - ionic - ionic tutorial - Learn in 30sec | wikitechy

Footer toolbar should not have safe-area-inset-bottom with tab-bar active · Issue #17560 · ionic-team/ionic-framework · GitHub

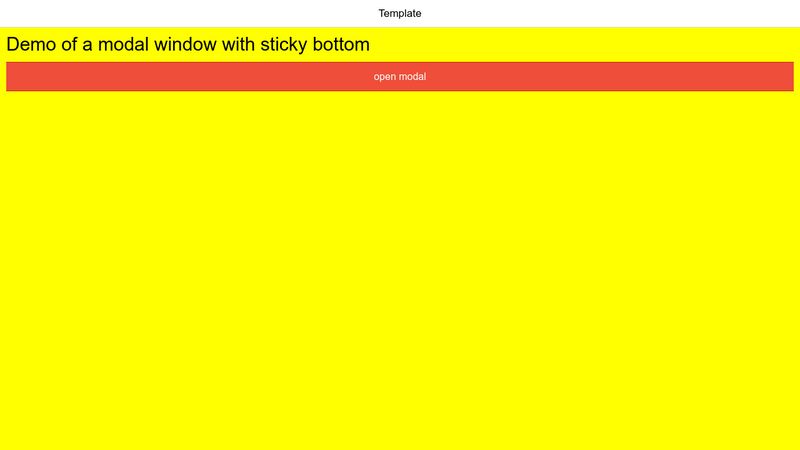
Ionic 4 Beta 12 - Ion-content does not take footer into height calculation on iOS 10.3 · Issue #15799 · ionic-team/ionic-framework · GitHub

iOS 11: Footer toolbar shouldn't use safe-area-inset-bottom when tabs are below · Issue #13615 · ionic-team/ionic-framework · GitHub